Tutorial
Gtk - Vom Fenster bis zum Mini-Texteditor
von  rieselkalk rieselkalk | Seite 1 von 1 |
Ich habe immer etwas für alle. Auch für Nörgler und Rechtschreibprofies habe ich ein paar Fehler eingebaut.
In der Vergangenheit habe ich meine Erfahrung mit VB unter Windows gesammelt. Da ich aber in der Zukunft meine Software für mehrere Plattformen schreiben möchte, bin ich bei GTK gelandet. Sehr schnell habe ich festgestellt, das hier einiges anders ist. Es gibt zwar Beschreibungen für GTK, nur da wo es interessant wird, hören die Beschreibungen auf. Hier möchte ich den Weg bis zu einem kleinen Text Editor beschreiben. Dazu werde ich erst einmal einiges ausprobieren müssen. Dafür stelle ich am Ende von diesen Beitrag Beispiele ein. Natürlich sind Änderungen und Ergänzungen erwünscht, solange der Sinn nicht geändert wird.
Grundsätzliches
Ich setze voraus, dass du die Einführungs Tutorials gelesen und verstanden hast.
Wenn man unter win32 programmiert hat man es mit Komponenten (Controls) zu tun, die im Allgemeinen alle Daten mit sich tragen. Von der Fenstergröße bis zum Aussehen. Das ist beim GTK nicht so. Beim GTK gibt es so genannte Widgets. Sie haben ein paar Funktionen. Können aber von ihren Eltern beerbt werden. Jetzt kommt aber der Knackpunkt. Ob und was Sie erben liegt an der Umgebung in der die Widgets leben. Zum Beispiel kann ein Button Widget in einer fixed Box mehr als in einer standard Box. Des Weiteren muss man im Allgemeinen mehrere Widgets zusammen setzen um ähnliche Funktionen wie unter win32 mit den Komponenten zu erhalten. Zum Beispiel benötigt man für eine ähnliche Statusbar ein fixed Box Widget und mehrere Entry Widgets. Möchte man dann noch das Aussehen ändern darf man sich noch etwas einfallen lassen. Des Weiteren sollte man viele GTK bzw. Gnome Funktionen benutzen. Erst wenn diese Prinzip verstanden wurde, kann man gute Multiplattform Programme programmieren. Meine Beispiele entstehen alle unter XP.
Der Weg ist das Ziel
Erst mußte ich ein paar Hindernisse aus dem Weg räumen um überhaupt zu einem mir brauchbaren Ergebnis
zu kommen. Mein GTK zeigte bei meinen Test Beispielen keine Umlaute an. Wenn einem bewusst wird wie
GTK arbeitet ist das kein Problem. Die Lösung heist UTF-8.
- UTF8 Zeichensatz: Ä 195 132, Ö 195 150, Ü 195 156, ß 195 159, ä 195 164, ö 195 182, ü 195 188.
zB Chr(195)+Chr(150)+"ffnen...".
Für die Eingabeaufforderung wird der
- CP850 (DOS Latin 1) Zeichensatz: ä 132, ö 148, ü 129, ß 225, Ä 142, Ö 153, Ü 154 benutzt.
zB Print "Item " +Chr(153) + "ffnen wurde geklickt! ".
In viele Beispielen wird die einfache Form "Dim As GtkWidget ptr windows" benutzt. Leider kann man
dann von Prozeduren aus nicht zugreifen. Besser ist "Dim Shared As GtkWidget ptr windows".
Das Programm
Da ich mir so vorstelle, das es ein wenig mehr wird habe ich es erst einmal in 4 Teile aufgeteilt. Da währen:
MiniEditor_xxx.bas ' hier wird alles zusammengepackt
header_xxx.bas ' hier ist Platz für Konstanten, Variablen usw
face_xxx.bas ' hier ist fast alles um Fenster anzuzeigen
events_xxx.bas ' hier sind die Ereignis Prozeduren unter gebracht
func_xxx.bas ' hier sollen alle allgemeine Funktionen und Prozeduren stehen
living in the Box
Alles fäng mit der Aufteilung an. Da bei der GTK sich alles in Boxen(Container) abspielt, habe ich das
Fenster mit Boxen aufgeteilt.
| window_1 | <-vbox_1 | <-(mit der menubar_1) |
| <-(mit der toolbar_1) | ||
| <-fixed_1 | <-(mit dem hruler_1) | |
| <-scrolledwindow_1 | <-(textview_1) | |
| <-fixed_2 | <-(mit den 6 Entry Felder als Statusbar) |
Menu ala Carte
Es gibt drei intressante Arten von Menü einträgen.
Nur Text.
Nur Text mit Kurztasten.
Image Einträge mit Text und Kurztasten.
Für "Image Einträge mit Text und Kurztasten" habe ich mich entschieden.
'- Menu Eintrag Öffnen
Dim Shared As GtkWidget Ptr menuitem_open
menuitem_open = gtk_image_menu_item_new_with_mnemonic (Chr(195)+Chr(150)+"ffnen...")
gtk_widget_set_name (GTK_WIDGET(menuitem_open), "menuitem_open")
gtk_menu_append (GTK_MENU (menuitem_file_menu), menuitem_open)
gtk_signal_connect_object (GTK_OBJECT (menuitem_open), "activate", _
G_CALLBACK (@on_menuitem_open_activate), NULL)
gtk_widget_add_accelerator (GTK_WIDGET(menuitem_open), "activate", accel_group, _
GDK_O, GDK_CONTROL_MASK, _
GTK_ACCEL_VISIBLE)
image104 = gtk_image_new_from_stock ("gtk-open", GTK_ICON_SIZE_MENU)
gtk_widget_set_name (GTK_WIDGET(image104), "image104")
gtk_image_menu_item_set_image (GTK_IMAGE_MENU_ITEM (menuitem_open), image104)
Als erstes wird ein Zeiger auf die Strucktur erzeugt. Dann wird der Menüeintrag bei den Eltern eingehängt. Damit beim aktivieren auch etwas passiert wird eine Verbindung zu einer Callback Prozedur hergestellt. Desweitere muß noch der Tastaturkürzel bearbeitet werden. Und zu guter letzt wird ein vorhandenes Image aus dem GTK Angebot geholt und eingefügt.
Anfang
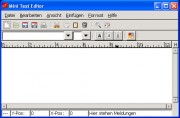
So ähnlich soll das Ergebnis aussehen:


Leider hat mich meine Gesundheit ein wenig im stich gelassen.
Daher wird die Fertigstellung ein wenig dauern.
Aber für intressierte schon mal eine neue Version.
Leider noch nicht ganz fertig.
Sollte jemand daran weiter arbeiten, dann bitte die Versionsnummer mit Buchstaben erweitern.
Der Quellcode besteht bei mir aus 12 Dateien.
Version
Die Rohfassung
MiniTextEditor_103.bas
-----------------------------------------------------
MiniEditor_100.bas
header_100.bas
face_100.bas
events_100.bas
func_100.bas
Beispiele
Als erstes hat mich interessiert wie bekomme ich ein Button auf den Bildschirm, da wo ich ihn hin haben will.
fixed_1.bas - Button im Fenster bewegen
Ein einzeiligen Text will ich auch bearbeiten können.
fixed_2.bas - Entry Text frei im Fenster bewegen
Hier noch ein paar Menü Beispiele
menue_1.bas
menue_2.bas
menue_3.bas
| Zusätzliche Informationen und Funktionen | |||||||
|---|---|---|---|---|---|---|---|
|
|
||||||



 FreeBASIC-Nachrichten jetzt auch über Twitter erhalten. Follow us!
FreeBASIC-Nachrichten jetzt auch über Twitter erhalten. Follow us! Bearbeiten
Bearbeiten Versionen
Versionen