Tutorial
Fortgeschrittene GUI-Programierung mit FLTK
von  Knatterton Knatterton | Seite 1 von 1 |
Inhalt
1. Was kommt jetzt noch?
2. Download und Installation
3. Ein Rahmenprogramm (Template)
4. Widgets (im 1. Teil)
4.1 Fl_Button
4.2 Fl_Input und Fl_Output
4.3 Fl_Text_Editor und Fl_Text_Display
4.4 Fl_Browser
4.4.1 Eine Listbox
4.4.2 Eine Tabelle in einen Browser schreiben
4.5 Fl_Chart
4.6 Fl_Choice
4.7 Fl_Menu_Bar, flFileChooser, flMessageBox
4.8 Weitere Standarddialoge (Common dialogs)
5. Neue Widgets
5.1 FL_Dial
5.2 FL_Roller
5.3 FL_Slider
5.4 FL_Spinner
6. Beispielprogramme (Liste)
1. Was kommt jetzt noch?
Dieses Tutorial soll auf "Einführung in die GUI-Programmierung mit FLTK" von Lothar Schirm aufbauen. Lothar hat sehr sorgfältig gearbeitet, so dass wir hier vor allem zusätzliche Widgets behandeln können und deren Verwendung in einem kompletten Beispiel-Prograrmm. Am Ende soll ein kompletter kleiner Texteditor stehen (noch nicht fertig).
2. Download und Installation
Siehe Beschreibung auf der Projektseite (Teil 1). Der Download wurde kürzlich mit einer neuen Version aktualisiert (September 19).
3. Ein Rahmenprogramm (Template)
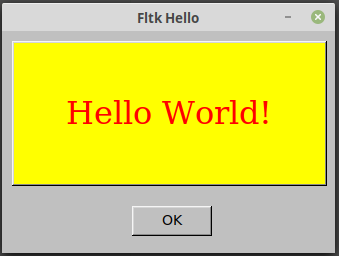
Mein Hello World in Fltk. Zuerst sieht man den Programmnamen als Kommentarzeile. Dies ermöglicht späteres Auffinden des Codes auch in einer grossen Menge von Sourcecodes. Die .bi Datei kann immer mit "once" includiert werden, falls später mehrere Programmteile zusammengefügt werden wird "fltk-c.bi" nur einmal eingebunden.
' Fltk_Hello.bas
#include once "fltk-c.bi"
sub ButtonCB cdecl (byval button as FL_WIDGET ptr,Win as any ptr)
print "Button pushed!" ' output goes to terminal (console)
Fl_WindowHide Win
end sub
var Win = Fl_WindowNew(333,222,"Fltk Hello")
var box1 = Fl_BoxNew2(FL_UP_BOX,10,10,315,145,"Hello World!")
Fl_WidgetSetColor(box1, FL_YELLOW)
Fl_WidgetSetLabelColor box1,Fl_RED
Fl_WidgetSetLabelFont(box1, FL_TIMES)
Fl_WidgetSetLabelSize(box1, 32)
var Btn = Fl_ButtonNew(130,175,80,30,"OK")
Fl_WidgetSetCallbackArg Btn,@ButtonCB,Win
Fl_WindowEnd Win
Fl_WindowShow Win
Fl_Run
So sieht es aus:

5. Neue Widgets
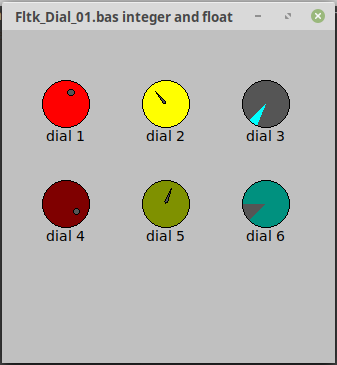
5.1 FL_Dial
Das Dial Widget wird mit dem Valuator ausgewertet. Ob Integer oder Float wird einfach mit "Step" als ganze Zahl festgelegt.
' Fltk_Dial_01.bas
' The dial widget looks a little poor, maybe it is possible to improve it.
' Here is a guy who made a "Knob":
' http://membres-timc.imag.fr/Yves.Usson/personnel/Widgets/knob.html
' Meanwhile we can pimp it up with color.
#include once "fltk-c.bi"
sub DialCB cdecl (byval self as FL_WIDGET ptr,byval valuator as any ptr)
print *Fl_WidgetGetLabel(self) & " value = " & Fl_ValuatorGetValue(valuator)
end sub
var win = Fl_WindowNew(333,333,"Fltk_Dial_01.bas integer and float")
var dial1 = Fl_DialNew ( 40,50,48,48,"dial 1")
var dial2 = Fl_Line_DialNew(140,50,48,48,"dial 2")
var dial3 = Fl_Fill_DialNew(240,50,48,48,"dial 3")
var dial4 = Fl_DialNew ( 40,150,48,48,"dial 4")
var dial5 = Fl_Line_DialNew(140,150,48,48,"dial 5")
var dial6 = Fl_Fill_DialNew(240,150,48,48,"dial 6")
Fl_WidgetSetColor(dial1, Fl_RED)
Fl_WidgetSetColor(dial2, Fl_YELLOW)
Fl_WidgetSetColor(dial3, Fl_CYAN)
Fl_WidgetSetColor(dial4, Fl_DARK_RED)
Fl_WidgetSetColor(dial5, Fl_DARK_YELLOW)
Fl_WidgetSetColor(dial6, Fl_DARK_CYAN)
'where color can be one of these:
'Fl_BLACK
'Fl_DARK_GREEN
'Fl_GREEN
'Fl_DARK_RED
'Fl_DARK_YELLOW
'Fl_RED
'Fl_YELLOW
'Fl_DARK_BLUE
'Fl_DARK_MAGENTA
'Fl_DARK_CYAN
'Fl_BLUE
'Fl_MAGENTA
'Fl_CYAN
'Fl_WHITE
' connect callbacks
Fl_WidgetSetCallbackArg dial1,@DialCB,dial1
Fl_WidgetSetCallbackArg dial2,@DialCB,dial2
Fl_WidgetSetCallbackArg dial3,@DialCB,dial3
Fl_WidgetSetCallbackArg dial4,@DialCB,dial4
Fl_WidgetSetCallbackArg dial5,@DialCB,dial5
Fl_WidgetSetCallbackArg dial6,@DialCB,dial6
' set to integer
Fl_ValuatorSetStep(dial1, 1)
Fl_ValuatorSetStep(dial2, 1)
Fl_ValuatorSetStep(dial3, 1)
'' set bounds
Fl_ValuatorBounds(dial1 , -6, 6)
Fl_ValuatorBounds(dial2 , -7, 7)
Fl_ValuatorBounds(dial3 , -8, 8)
Fl_ValuatorBounds(dial4 , 0, 6.3)
Fl_ValuatorBounds(dial5 , -7.5, 7.5)
Fl_ValuatorBounds(dial6 , -1.4, 4)
' set initial values
Fl_ValuatorSetValue(dial1 , 1)
Fl_ValuatorSetValue(dial2 , -2)
Fl_ValuatorSetValue(dial3 , 12)
Fl_ValuatorSetValue(dial4 , 6.1)
Fl_ValuatorSetValue(dial5 , 1.3)
Fl_ValuatorSetValue(dial6 , -0.5)
Fl_GroupSetResizable win,win
Fl_WindowShow win
Fl_Run

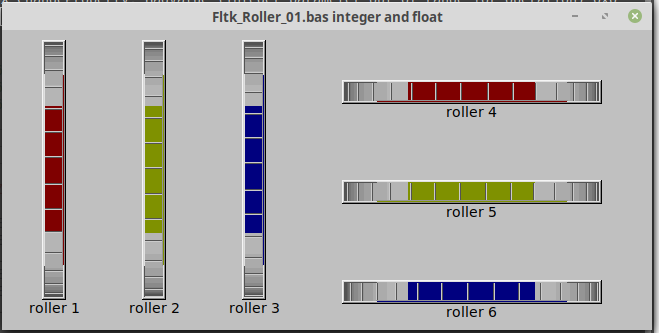
5.2 FL_Roller
Das Roller Widget arbeitet ebenfalls mit dem Valuator. Es zeigt ein Drehrad.
' Fltk_Roller_01.bas
' The roller widget looks a little poor, maybe it is possible to improve it.
' Meanwhile we can pimp it up with color.
#include once "fltk-c.bi"
sub rolrCB cdecl (byval self as FL_WIDGET ptr,byval valuator as any ptr)
print *Fl_WidgetGetLabel(self) & " value = " & Fl_ValuatorGetValue(valuator)
end sub
var win = Fl_WindowNew(650,300,"Fltk_Roller_01.bas integer and float")
var rolr1 = Fl_RollerNew( 40,10,24,260,"roller 1")
var rolr2 = Fl_RollerNew(140,10,24,260,"roller 2")
var rolr3 = Fl_RollerNew(240,10,24,260,"roller 3")
var rolr4 = Fl_RollerNew(340, 50,260,24,"roller 4")
var rolr5 = Fl_RollerNew(340,150,260,24,"roller 5")
var rolr6 = Fl_RollerNew(340,250,260,24,"roller 6")
Fl_WidgetSetType(rolr4,FL_VALUATOR_HORIZONTAL)
Fl_WidgetSetType(rolr5,FL_VALUATOR_HORIZONTAL)
Fl_WidgetSetType(rolr6,FL_VALUATOR_HORIZONTAL)
Fl_WidgetSetColor(rolr1, Fl_DARK_RED)
Fl_WidgetSetColor(rolr2, Fl_DARK_YELLOW)
Fl_WidgetSetColor(rolr3, Fl_DARK_BLUE)
Fl_WidgetSetColor(rolr4, Fl_DARK_RED)
Fl_WidgetSetColor(rolr5, Fl_DARK_YELLOW)
Fl_WidgetSetColor(rolr6, Fl_DARK_BLUE)
' connect callbacks
Fl_WidgetSetCallbackArg rolr1,@rolrCB,rolr1
Fl_WidgetSetCallbackArg rolr2,@rolrCB,rolr2
Fl_WidgetSetCallbackArg rolr3,@rolrCB,rolr3
Fl_WidgetSetCallbackArg rolr4,@rolrCB,rolr4
Fl_WidgetSetCallbackArg rolr5,@rolrCB,rolr5
Fl_WidgetSetCallbackArg rolr6,@rolrCB,rolr6
' set to integer
Fl_ValuatorSetStep(rolr1, 1)
Fl_ValuatorSetStep(rolr4, 1)
'' set bounds
Fl_ValuatorBounds(rolr1 , -199, 199)
Fl_ValuatorBounds(rolr2 , -7, 7)
Fl_ValuatorBounds(rolr3 , 0, 8)
Fl_ValuatorBounds(rolr4 , -6, 6)
Fl_ValuatorBounds(rolr5 , -7, 7)
Fl_ValuatorBounds(rolr6 , 0, 8)
' set initial values
Fl_ValuatorSetValue(rolr1 , 1)
Fl_ValuatorSetValue(rolr2 , -2)
Fl_ValuatorSetValue(rolr3 , 1)
Fl_ValuatorSetValue(rolr4 , 3.1)
Fl_ValuatorSetValue(rolr5 , 1.3)
Fl_ValuatorSetValue(rolr6 , -0.5)
Fl_GroupSetResizable win,win
Fl_WindowShow win
Fl_Run

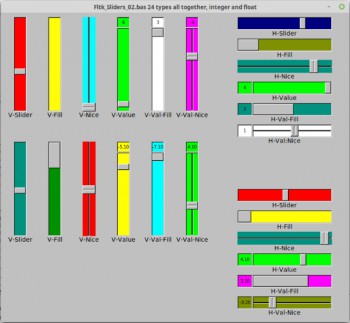
5.3 FL_Slider
Ebenfalls mit dem Valuator arbeiten die 24 Slider-Typen.
' Fltk_Sliders_02.bas
' with 24 types
' move window to the side to see console
#include once "fltk-c.bi"
'test of:
' Fl_SliderNew() http://www.fltk.org/doc-1.3/classFl__Slider.html
' Fl_Fill_SliderNew()
' Fl_Nice_SliderNew()
' Fl_Value_SliderNew()
' Fl_WidgetSetType()
sub SliderCB cdecl (byval self as FL_WIDGET ptr,byval valuator as any ptr)
print *Fl_WidgetGetLabel(self) & " value = " & Fl_ValuatorGetValue(valuator)
end sub
var win = Fl_WindowNew(810,720, "Fltk_Sliders_02.bas 24 types all together, integer and float")
var sld1 = Fl_SliderNew ( 30, 10, 30,220,"V-Slider")
var sld2 = Fl_Fill_SliderNew (110, 10, 30,220,"V-Fill")
var sld3 = Fl_Nice_SliderNew (190, 10, 30,220,"V-Nice")
var sld4 = Fl_Value_SliderNew (270, 10, 30,220,"V-Value")
var sld5 = Fl_Value_SliderNew (350, 10, 30,220,"V-Val-Fill")
var sld6 = Fl_Value_SliderNew (430, 10, 30,220,"V-Val-Nice")
Fl_WidgetSetType(sld5,FL_SLIDER_VERT_FILL)
Fl_WidgetSetType(sld6,FL_SLIDER_VERT_NICE)
var sld7 = Fl_SliderNew ( 30, 300, 30,220,"V-Slider")
var sld8 = Fl_Fill_SliderNew (110, 300, 30,220,"V-Fill")
var sld9= Fl_Nice_SliderNew (190, 300, 30,220,"V-Nice")
var sld10 = Fl_Value_SliderNew (270, 300, 30,220,"V-Value")
var sld11 = Fl_Value_SliderNew (350, 300, 30,220,"V-Val-Fill")
var sld12 = Fl_Value_SliderNew (430, 300, 30,220,"V-Val-Nice")
Fl_WidgetSetType(sld11,FL_SLIDER_VERT_FILL)
Fl_WidgetSetType(sld12,FL_SLIDER_VERT_NICE)
var sld13 = Fl_Hor_SliderNew (550, 10,220, 30,"H-Slider")
var sld14 = Fl_Hor_Fill_SliderNew (550, 60,220, 30,"H-Fill")
var sld15 = Fl_Hor_Nice_SliderNew (550,110,220, 30,"H-Nice")
var sld16 = Fl_Hor_Value_SliderNew(550,160,220, 30,"H-Value")
var sld17 = Fl_Hor_Value_SliderNew(550,210,220, 30,"H-Val-Fill")
var sld18 = Fl_Hor_Value_SliderNew(550,260,220, 30,"H-Val:Nice")
Fl_WidgetSetType(sld17,FL_SLIDER_HOR_FILL)
Fl_WidgetSetType(sld18,FL_SLIDER_HOR_NICE)
var sld19 = Fl_Hor_SliderNew (550, 410, 220, 30,"H-Slider")
var sld20 = Fl_Hor_Fill_SliderNew (550, 460, 220, 30,"H-Fill")
var sld21 = Fl_Hor_Nice_SliderNew (550, 510, 220, 30,"H-Nice")
var sld22 = Fl_Hor_Value_SliderNew(550, 560, 220, 30,"H-Value")
var sld23 = Fl_Hor_Value_SliderNew(550, 610, 220, 30,"H-Val-Fill")
var sld24 = Fl_Hor_Value_SliderNew(550, 660, 220, 30,"H-Val-Nice")
Fl_WidgetSetType(sld23,FL_SLIDER_HOR_FILL)
Fl_WidgetSetType(sld24,FL_SLIDER_HOR_NICE)
Fl_WidgetSetColor(sld1, Fl_RED)
Fl_WidgetSetColor(sld2, Fl_YELLOW)
Fl_WidgetSetColor(sld3, Fl_CYAN)
Fl_WidgetSetColor(sld4, Fl_GREEN)
Fl_WidgetSetColor(sld5, Fl_WHITE)
Fl_WidgetSetColor(sld6, Fl_MAGENTA)
Fl_WidgetSetColor(sld7, Fl_DARK_CYAN)
Fl_WidgetSetColor(sld8, Fl_DARK_GREEN)
Fl_WidgetSetColor(sld9, Fl_RED)
Fl_WidgetSetColor(sld10, Fl_YELLOW)
Fl_WidgetSetColor(sld11, Fl_CYAN)
Fl_WidgetSetColor(sld12, Fl_GREEN)
Fl_WidgetSetColor(sld13, Fl_DARK_BLUE)
Fl_WidgetSetColor(sld14, Fl_DARK_YELLOW)
Fl_WidgetSetColor(sld15, Fl_DARK_CYAN)
Fl_WidgetSetColor(sld16, Fl_GREEN)
Fl_WidgetSetColor(sld17, Fl_DARK_CYAN)
Fl_WidgetSetColor(sld18, Fl_WHITE)
Fl_WidgetSetColor(sld19, Fl_RED)
Fl_WidgetSetColor(sld20, Fl_YELLOW)
Fl_WidgetSetColor(sld21, Fl_DARK_CYAN)
Fl_WidgetSetColor(sld22, Fl_GREEN)
Fl_WidgetSetColor(sld23, Fl_MAGENTA)
Fl_WidgetSetColor(sld24, Fl_DARK_YELLOW)
' connect callbacks
Fl_WidgetSetCallbackArg sld1,@SliderCB,sld1
Fl_WidgetSetCallbackArg sld2,@SliderCB,sld2
Fl_WidgetSetCallbackArg sld3,@SliderCB,sld3
Fl_WidgetSetCallbackArg sld4,@SliderCB,sld4
Fl_WidgetSetCallbackArg sld5,@SliderCB,sld5
Fl_WidgetSetCallbackArg sld6,@SliderCB,sld6
Fl_WidgetSetCallbackArg sld7,@SliderCB,sld7
Fl_WidgetSetCallbackArg sld8,@SliderCB,sld8
Fl_WidgetSetCallbackArg sld9,@SliderCB,sld9
Fl_WidgetSetCallbackArg sld10,@SliderCB,sld10
Fl_WidgetSetCallbackArg sld11,@SliderCB,sld11
Fl_WidgetSetCallbackArg sld12,@SliderCB,sld12
Fl_WidgetSetCallbackArg sld13,@SliderCB,sld13
Fl_WidgetSetCallbackArg sld14,@SliderCB,sld14
Fl_WidgetSetCallbackArg sld15,@SliderCB,sld15
Fl_WidgetSetCallbackArg sld16,@SliderCB,sld16
Fl_WidgetSetCallbackArg sld17,@SliderCB,sld17
Fl_WidgetSetCallbackArg sld18,@SliderCB,sld18
Fl_WidgetSetCallbackArg sld19,@SliderCB,sld19
Fl_WidgetSetCallbackArg sld20,@SliderCB,sld20
Fl_WidgetSetCallbackArg sld21,@SliderCB,sld21
Fl_WidgetSetCallbackArg sld22,@SliderCB,sld22
Fl_WidgetSetCallbackArg sld23,@SliderCB,sld23
Fl_WidgetSetCallbackArg sld24,@SliderCB,sld24
' set to integer first 6
Fl_ValuatorSetStep(sld1, 1)
Fl_ValuatorSetStep(sld2, 1)
Fl_ValuatorSetStep(sld3, 1)
Fl_ValuatorSetStep(sld4, 1)
Fl_ValuatorSetStep(sld5, 1)
Fl_ValuatorSetStep(sld6, 1)
' set to integer first horiz 6
Fl_ValuatorSetStep(sld13, 1)
Fl_ValuatorSetStep(sld14, 1)
Fl_ValuatorSetStep(sld15, 1)
Fl_ValuatorSetStep(sld16, 1)
Fl_ValuatorSetStep(sld17, 1)
Fl_ValuatorSetStep(sld18, 1)
' set bounds
Fl_ValuatorBounds(sld1 , -6, 6)
Fl_ValuatorBounds(sld2 , -2, 7)
Fl_ValuatorBounds(sld3 , -8, 8)
Fl_ValuatorBounds(sld4 , 0, 6.3)
Fl_ValuatorBounds(sld5 , -5, 75)
Fl_ValuatorBounds(sld6 , -14, 14)
Fl_ValuatorBounds(sld7 , -75, 75)
Fl_ValuatorBounds(sld8 , -4, 14)
Fl_ValuatorBounds(sld9 , -6.5, 6.5)
Fl_ValuatorBounds(sld10 , -7.1, 7.1)
Fl_ValuatorBounds(sld11 , -8.7, 8.7)
Fl_ValuatorBounds(sld12 , 0, 6.3)
Fl_ValuatorBounds(sld13 , -7.5, 7.5)
Fl_ValuatorBounds(sld14 , -1.4, 4)
Fl_ValuatorBounds(sld15 , -7.5, 7.5)
Fl_ValuatorBounds(sld16 , -1.4, 4.1)
Fl_ValuatorBounds(sld17 , -75, 75)
Fl_ValuatorBounds(sld18 , -14, 14)
Fl_ValuatorBounds(sld19 , -6.5, 6.5)
Fl_ValuatorBounds(sld20 , -7.1, 7.1)
Fl_ValuatorBounds(sld21 , -8.7, 8.7)
Fl_ValuatorBounds(sld22 , 0, 6.3)
Fl_ValuatorBounds(sld23 , -7.5, 7.5)
Fl_ValuatorBounds(sld24 , -1.4, 4)
' set initial values
Fl_ValuatorSetValue(sld1 , 1)
Fl_ValuatorSetValue(sld2 , -2)
Fl_ValuatorSetValue(sld3 , 12)
Fl_ValuatorSetValue(sld4 , 6)
Fl_ValuatorSetValue(sld5 , 3)
Fl_ValuatorSetValue(sld6 , -5)
Fl_ValuatorSetValue(sld7 , 3)
Fl_ValuatorSetValue(sld8 , 1)
Fl_ValuatorSetValue(sld9 , 0.1)
Fl_ValuatorSetValue(sld10 , -5.1)
Fl_ValuatorSetValue(sld11 , -7.1)
Fl_ValuatorSetValue(sld12 , 4.1)
Fl_ValuatorSetValue(sld13 , 3.1)
Fl_ValuatorSetValue(sld14 , -0.2)
Fl_ValuatorSetValue(sld15 , 5.1)
Fl_ValuatorSetValue(sld16 , 4.1)
Fl_ValuatorSetValue(sld17 , 3)
Fl_ValuatorSetValue(sld18 , 1)
Fl_ValuatorSetValue(sld19 , 0.1)
Fl_ValuatorSetValue(sld20 , -5.1)
Fl_ValuatorSetValue(sld21 , 8.1)
Fl_ValuatorSetValue(sld22 , 4.1)
Fl_ValuatorSetValue(sld23 , 3.1)
Fl_ValuatorSetValue(sld24 , -0.2)
Fl_WindowShow win
Fl_Run


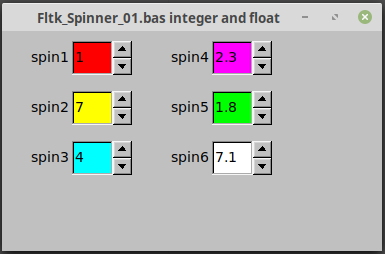
5.4 FL_Spinner
Das Spinner Widget arbeitet sehr ähnlich wie der Counter, nur mit den Pfeilen auf einer Seite.
' Fltk_Spinner_01.bas
' some like it even more than the counter widget, it's almost the same
' but with arrows only on one side
' it has it's own functions
#include once "fltk-c.bi"
sub spinCB cdecl (byval self as FL_WIDGET ptr,byval spin as any ptr)
print *Fl_WidgetGetLabel(self) & " value = " & Fl_SpinnerGetValue(spin)
end sub
var win = Fl_WindowNew(380,220,"Fltk_Spinner_01.bas integer and float")
var spin1 = Fl_SpinnerNew( 70,10,60,34,"spin1")
var spin2 = Fl_SpinnerNew( 70,60,60,34,"spin2")
var spin3 = Fl_SpinnerNew( 70,110,60,34,"spin3")
var spin4 = Fl_SpinnerNew( 210,10,60,34,"spin4")
var spin5 = Fl_SpinnerNew( 210,60,60,34,"spin5")
var spin6 = Fl_SpinnerNew( 210,110,60,34,"spin6")
Fl_SpinnerSetColor(spin1, Fl_RED)
Fl_SpinnerSetColor(spin2, Fl_YELLOW)
Fl_SpinnerSetColor(spin3, Fl_CYAN)
Fl_SpinnerSetColor(spin4, Fl_MAGENTA)
Fl_SpinnerSetColor(spin5, Fl_GREEN)
Fl_SpinnerSetColor(spin6, Fl_White)
' connect callbacks
Fl_WidgetSetCallbackArg spin1,@spinCB,spin1
Fl_WidgetSetCallbackArg spin2,@spinCB,spin2
Fl_WidgetSetCallbackArg spin3,@spinCB,spin3
Fl_WidgetSetCallbackArg spin4,@spinCB,spin4
Fl_WidgetSetCallbackArg spin5,@spinCB,spin5
Fl_WidgetSetCallbackArg spin6,@spinCB,spin6
' set to integer or float
Fl_SpinnerSetStep(spin1, 1)
Fl_SpinnerSetStep(spin2, 1)
Fl_SpinnerSetStep(spin3, 1)
Fl_SpinnerSetStep(spin4, 0.1)
Fl_SpinnerSetStep(spin5, 0.1)
Fl_SpinnerSetStep(spin6, 0.1)
'' set bounds
Fl_SpinnerRange(spin1, 0, 60)
Fl_SpinnerRange(spin2, 0, 10)
Fl_SpinnerRange(spin3, 0, 20)
Fl_SpinnerRange(spin4, 0, 6)
Fl_SpinnerRange(spin5, 0, 10)
Fl_SpinnerRange(spin6, 0, 12)
' set initial value
Fl_SpinnerSetValue(spin1, 1)
Fl_SpinnerSetValue(spin2, 7)
Fl_SpinnerSetValue(spin3, 4)
Fl_SpinnerSetValue(spin4, 2.3)
Fl_SpinnerSetValue(spin5, 1.8)
Fl_SpinnerSetValue(spin6, 7.1)
Fl_GroupSetResizable win,win
Fl_WindowShow win
Fl_Run

7. "Fltk_" Beispielprogramme (teils schon im Thread gezeigt)
Fltk_Adjuster_01.bas
Fltk_Alltogether_01.bas
Fltk_Box_Text.bas
Fltk_Box_Text_short.bas
Fltk_Button_Array.bas
Fltk_Checkbox_01.bas
Fltk_Check_Button_01.bas
Fltk_Choice_01.bas
Fltk_Color_Chooser_01.bas
Fltk_Color_Index_01.bas
Fltk_Colormap_01.bas
Fltk_Common_Dialogs_01.bas
Fltk_Counter_01.bas
Fltk_Dial_01.bas
Fltk_Draw_Colors.bas
Fltk_draw_fast_pixels.bas
Fltk_Draw_Lines.bas
Fltk_Draw_Move.bas
Fltk_Draw_Rand.bas
Fltk_DrawStrBox.bas
Fltk_Draw_String.bas
Fltk_Draw_Zoom.bas
Fltk_Dumb_Terminal_01.bas
Fltk_Eventl.bas
Fltk_fb_file_chooser_01.bas
Fltk_fb_file_chooser_02.bas
Fltk_FBGFX_Colorwheel.bas
Fltk_FBGFX_Window2.bas
Fltk_FBGFX_Window.bas
Fltk_file_chooser_06.bas
Fltk_Hello.bas
Fltk_Idle.bas
Fltk_Imagebutton_01.bas
Fltk_Input_01.bas
Fltk_Mainwindow_01.bas
Fltk_Menu_Colors_01.bas
Fltk_Mousewheel.bas
Fltk_Own_Charset_Table.bas
Fltk_Own_Color_Table.bas
Fltk_Pixmap_Botton_01.bas
Fltk_Pixmap_Window_Icon.bas
Fltk_Radio_Array_01.bas
Fltk_Radio_Buttons_01.bas
Fltk_RGB_Color2.bas
Fltk_RGB_Color.bas
Fltk_RGB_Union.bas
Fltk_Roller_01.bas
Fltk_SetFont.bas
Fltk_Sliders_01.bas
Fltk_Sliders_02.bas
Fltk_Spinner_01.bas
Fltk_Spreadsheet_Editor.bas
Fltk_Test_01.bas
Fltk_Text_Editor_01.bas
Fltk_texteditor-simple_01.bas
Fltk_Toolbar_01.bas
| Zusätzliche Informationen und Funktionen | |||||||
|---|---|---|---|---|---|---|---|
|
|
||||||



 FreeBASIC-Nachrichten jetzt auch über Twitter erhalten. Follow us!
FreeBASIC-Nachrichten jetzt auch über Twitter erhalten. Follow us! Bearbeiten
Bearbeiten Versionen
Versionen