Tutorial
Erste Schritte in der WinAPI mit Freebasic und FBEdit
von  stephanbrunker stephanbrunker | Seite 1 von 13 |
Erste Schritte in der WinAPI mit FBEdit
Grafische Oberflächen lassen sich auch mit Freebasic erstellen. Da die WinAPI auf C basiert, was wiederum eng mit Freebasic verwandt ist, ist es auch gar keine schlechte Wahl, seine GUI in "Pure C" oder in unserem Fall eben "Pure Basic" zu schreiben. Ich konnte dafür jedoch kein richtiges Tutorial finden und musste mir die Informationen mühsam zusammenklauben. FBEdit kommt mit einem schönen Rescourcen-Editor, mit dem man seine Fenster und Bedienelemente gestalten kann, leider aber nur mit einem rudimentären Tutorial, ohne eine Dokumentation der WinAPI und mit nicht ganz sauber programmierten Templates. Das ändere ich jetzt hier ;-)
Das Tutorial erhebt auch keinen Anspruch auf Vollständigkeit, sondern ich will einfach die Elemente erklären, die ich mir bislang nutzbar gemacht habe. Ich habe der Internationalität wegen die Templates auf englisch kommentiert, an der Sprache kommt man leider nicht vorbei, da die Dokumentation der WinAPI in der MSDN auch nur auf englisch verfügbar ist:
![]() WINApi Dokumentation in der MSDN
WINApi Dokumentation in der MSDN
Außerdem sind leider Kenntnisse über objektorientierte Programmierung, Pointer und UDT in Freebasic zwangsweise erforderlich, weil in Windows eben alles über Objekte, Pointer und Strukturen läuft. Aber Schluss mit dem Vorgerede, unser erstes ganz einfaches Programm, das praktischerweise gleich als Template zum Weiterbauen daherkommt.
Wenn FBEdit noch ganz neu ist, eine kleine Starthilfe: Die ersten Schritte in FBEdit
Die nötigen Beispieldateien sind im folgenden verlinkt:
- Templates (*.tpl) werden ins Verzeichnis "\Freebasic\FBEdit\Templates" entpackt, sie enthalten die Grundstruktur für neue Projekte
- Beispielprojekte (*.zip) werden in einen leeren Ordner entpackt und können dann im "Datei->Projekt öffnen" als *.fbp geöffnet werden
Neues Projekt erstellen in FBEdit
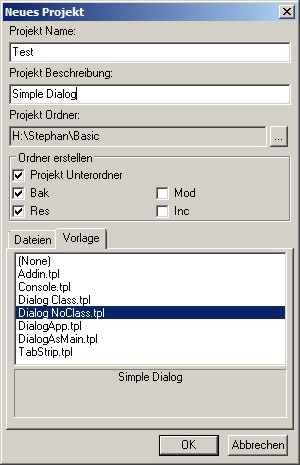
Mit "Datei->Neues Projekt->Vorlage" öffnet sich folgender Dialog:

Man wählt eine Vorlage, gibt einen Namen an (so heißt dann der Ordner, in dem das Projekt gespeichert wird) und eine Beschreibung. Der "Projekt Ordner" ist der übergeordnete Ordner, in dem alle Projekte gespeichert werden sollen. Dann noch die Checkboxes für die drei Ordner und "OK". Die bei FBEdit mitgelieferten Templates sind allerdings nicht ganz pflegeleicht, deshalb habe ich neue gemacht.
Noch ein Wort zu den Compileroptionen (im Tutorial "Erste Schritte mit FBEDit" beschrieben): Ich persönlich habe während der Entwicklung gerne das Konsolenfenster im Hintergrund mitlaufen ( -s console ). Das hat den einfachen Grund, das man mit print beliebige Informationen in die Konsole schreiben kann, was meine bevorzugte Methode für das Debugging ist.
"Hello World!" als Win GUI
Das einfachste mögliche WinGUI Programm erzeugen wir aus dem Template ![]() Dialog NoClass.tpl
Dialog NoClass.tpl
Also neues Projekt erstellen, Dialog NoClass.tpl wählen und das Programm gleich einmal mit "Ausführen" testen:

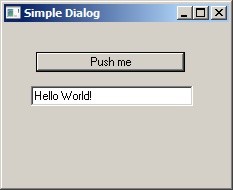
Das Ergebnis sollte dann so aussehen:

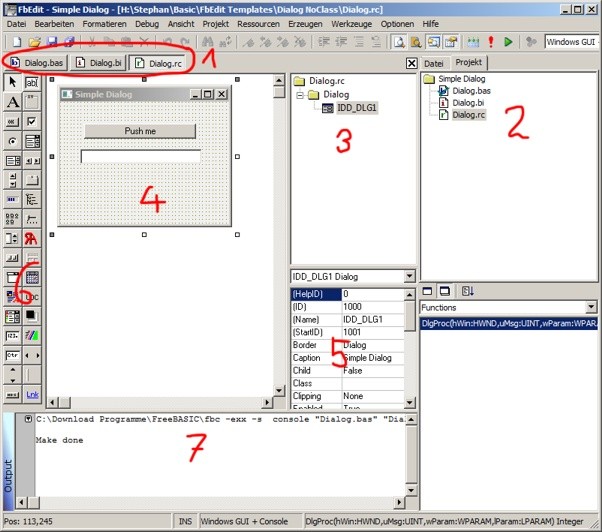
Das Fenster von FBEdit enthält ziemlich viele Subfenster und Paletten:

- 1 - die geöffneten Dateien
- 2 - das Projektfenster
- 3 bis 6 der Resourcen-Editor oder der Code-Editor
- 7 - die Compilermeldungen.
Und welcher Code erzeugt nun dieses hübsche Fenster? Das sehen wir auf der nächsten Seite ...
| Zusätzliche Informationen und Funktionen | |||||||
|---|---|---|---|---|---|---|---|
|
|
||||||



 FreeBASIC-Nachrichten jetzt auch über Twitter erhalten. Follow us!
FreeBASIC-Nachrichten jetzt auch über Twitter erhalten. Follow us! Gehe zu Seite
Gehe zu Seite  Bearbeiten
Bearbeiten Versionen
Versionen