Tutorial
Erste Schritte in der WinAPI mit Freebasic und FBEdit
von  stephanbrunker stephanbrunker | Seite 11 von 13 |
Tabstreifen
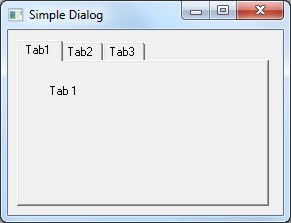
Als nächstes wollen wir so was:

Einen Tabstreifen, mit dem wir verschiedene Karteikarten aufrufen können. Wie wir uns jetzt denken können, platziert das Tabstreifen-Element aus dem Resourcen-Editor wirklich nur die Schaltfläche, oder besser gesagt: die Möglichkeit, eine Schaltfläche zu erstellen, auf unserem Dialog. Alles weitere ist uns überlassen. Es ist aber nicht so schlimm, wie es sich anhört. Zuerst erstellen wir auf unserem Dialog bekannten Tabstreifen und dann erzeugen wir mit "Recourcen->Dialog hinzufügen" soviele neue Dialogfenster wie wir Elemente in unserem Tabstreifen wollen. Dann müssen wir dafür sorgen, dass diese neuen Dialoge keinen Rand haben. Dafür können wir manuell die Caption leeren und die Buttons für Schließen, Vollbild, etc ... alle auf FALSE setzen, schneller gehts, indem wir als xStyle einfach 4000000 eingeben. Damit setzen wir die Fenster auf CHILD, was wichtig ist zum Beispiel für Drag&Drop Operationen (das hat mich eine ganze Woche gekostet) und Visible=FALSE. Die Caption muss auf jeden Fall leer sein. Dann passen wir die Fenstergröße so an, dass es in unseren Tabstreifen passt und mit Left und Top justieren wir die Position. Die Tochterfenster (eben das CHILD) nennen wir IDD_TAB0 bis IDD_TAB2 zum Beispiel. Alles natürlich in die Dialog.bi eintragen nicht vergessen.
In unserem Code müssen wir jetzt zu allererst mal einen Handle für unseren Tabstrip abspeichern und alle Fenster erzeugen, außerdem im Steuerelement die tatsächlichen Tabeinträge hinzufügen und beschriften:
'create and show the Dialog
hMain=CreateDialogParam(hInstance,Cast(ZString Ptr,IDD_DLG1),NULL,@DlgProc,NULL)
'init tabstrip
Dim ts As TCITEM
hTab=GetDlgItem(hMain,IDC_TAB1)
ts.mask = TCIF_TEXT
ts.pszText = @"Tab1"
TabCtrl_InsertItem(hTab,0,@ts)
ts.pszText = @"Tab2"
TabCtrl_InsertItem(hTab,1,@ts)
ts.pszText = @"Tab3"
TabCtrl_InsertItem(hTab,2,@ts)
'create the child windows
hTabWin(0)=CreateDialogParam(hInstance,Cast(ZString Ptr,IDD_TAB0),hMain,@DlgProc,NULL)
hTabWin(1)=CreateDialogParam(hInstance,Cast(ZString Ptr,IDD_TAB1),hMain,@DlgProc,NULL)
hTabWin(2)=CreateDialogParam(hInstance,Cast(ZString Ptr,IDD_TAB2),hMain,@DlgProc,NULL)
'show and focus the default child window
ShowWindow(hTabWin(0),SW_SHOW)
Weil die Fenster ersteinmal alle auf unsichtbar gesetzt sind, wird nur das Fenster "0" sichtbar gemacht.
Und dann müssen wir noch definieren, was passiert wenn auf den Tabstreifen geklickt wird, das ist unterteilt in die TCN_SELCHANGING und TCN_SELCHANGE Messages am Anfang und Ende der Änderung:
Dim lpNMHDR As NMHDR Ptr
...
Case WM_NOTIFY
'WM_NOTIFY comes with a structure @LPARAM:
lpNMHDR=Cast(NMHDR Ptr,lParam)
Select Case lpNMHDR->code
'when the tabstrip is clicked for a change:
Case TCN_SELCHANGING
index = TabCtrl_GetCurSel(hTab)
ShowWindow(hTabWin(index),SW_HIDE)
'when the change proceed:
Case TCN_SELCHANGE
index = TabCtrl_GetCurSel(hTab)
ShowWindow(hTabWin(index),SW_SHOW)
End Select
Bei den WM_COMMAND messages steckt die Message im HIWORD von WPARAM, bei den WM_NOTIFY messages (und dazu gehören die Tabstrip Meldungen), stecken sie in einer NMHDR Struktur im LPARAM, deshalb der unterschiedliche Zugang zum Message-Code. Wir fragen zuerst ab, welcher Tabstrip vorher gewählt war und machen das dazugehörige Fenster unsichtbar. Im nächsten Schritt machen wir das neue Fenster sichtbar - und das wars auch schon.
Richtig knackig wird es dann, wenn es um die Feinheiten des Programms geht - bei aktiviertem XP-Manifest und beim Tastaturinput. Dazu muss man wieder ein paar Sachen beachten, damit das klappt - und die waren ganz schön schwer zu finden. Erster Punkt ist, bei jedem der Unterfenster den Style DS_CONTROL zu setzen, damit das Fenster in die Tab-Schleife integriert wird. Damit das Hauptfenster das Unterfenster dann in der Routine auch findet, muss dieses ein direktes Child von hMain sein, was einer der Parameter von bei CreateDialogParam ist. Dann funktioniert die Tastatur schon einmal. Jetzt ist im Windows7-Style das Innere des Tabfensters weiss, unsere Dialoge aber grau. Um nun das zu ändern, müssen wir die Dialoge einer Subklasse zuweisen und die WM_ERASEBKGND Message mit einem Code ausstatten, der den Hintergrund in der gewünschten Farbe neu zeichnet - diesen Code kann man natürlich auch anderweitig verwenden:
Case WM_ERASEBKGND
Dim hdc As HDC
Dim rc As RECT
Dim hbr As HBRUSH
hbr=GetSysColorBrush(COLOR_WINDOW)
hdc=Cast(HDC,wParam)
GetClientRect(hWin,@rc)
FillRect(hdc,@rc,hbr)
Return TRUE
In der Haupt-Callbackfunktion ändert diese Message den Hintergrund unseres Hauptdialoges, was aber am Tabstreifen nicht besonders gut aussieht, da dieser auch noch ein Stück Hintergrund anhängen hat.
Den Hintergrund für unsere STATIC's müssen wir auch ändern, da funktioniert der Code aus den früheren Beispielen, einfach ohne Abfrage en block:
Case WM_CTLCOLORSTATIC
'Get the DC of the Static
Dim As HDC hdcStatic = Cast(HDC,wParam)
'Set Textcolor to our global Variable
SetTextColor(hdcStatic, &h000000FF)
'Set Background Color to Dialog Box Background Color:
SetBkColor(hdcStatic,GetSysColor(COLOR_WINDOW))
'Set Rectangle to Dialog Box Background Color:
Return CInt(GetSysColorBrush(COLOR_WINDOW))![]() Tutorial8.zip
Tutorial8.zip
Für Toolbar und Statusbar war jemand anderes schon so frei und hat den Code hier eingestellt: Toolbar und Statusbar
| Zusätzliche Informationen und Funktionen | |||||||
|---|---|---|---|---|---|---|---|
|
|
||||||



 FreeBASIC-Nachrichten jetzt auch über Twitter erhalten. Follow us!
FreeBASIC-Nachrichten jetzt auch über Twitter erhalten. Follow us! Gehe zu Seite
Gehe zu Seite  Bearbeiten
Bearbeiten Versionen
Versionen