Tutorial
Arrays von Widgets * GUI-Programmierung mit FLTK
von  Knatterton Knatterton | Seite 1 von 1 |
Inhalt
9. Arrays in Fltk-C
9.1 Arrays von Records mit Widgets
9.2 Zweidimensionale Arrays von Widgets
9. Arrays in Fltk
Bei der Betrachtung der vorhergehenden Seiten wird sich schon Mancher gedacht haben, das kann man doch eleganter machen mit Arrays und Schleifen, die die Arrays durchgehen. Eigentlich ist das aber Kosmetik. Die Ausführung des Programmes wird dadurch meist nicht beschleunigt. Es sieht eben wesentlich eleganter aus im Quelltext und erspart viel Tiparbeit.
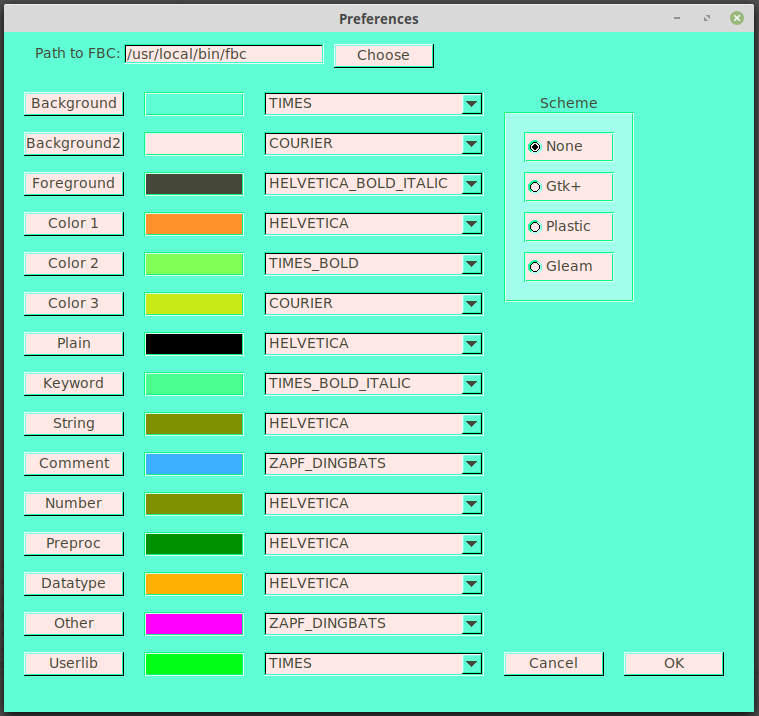
9.1 Arrays von Records mit Widgets
Arrays von Records bieten sich an, wenn man viele ähnliche Reihen mit Widgets erzeugen will.
' pref_window.bas
' by Knatterton
#include once "vbcompat.bi"
#include once "fltk-c.bi"
dim shared as string fbc_name
dim shared as string fbc_path
if SEP = "\" then ' goes for all windows
fbc_name = "fbc*.exe"
fbc_path = "\FreeBASIC\"
else ' linux or others
fbc_name = "fbc"
fbc_path = "/usr/local/bin/"
end if
type tprefs
as string activ = "0", nam, opt, value, ind = "0", r, g, b
as any ptr btn, box, fon
as ulong col
end type
dim as short i
dim as ubyte r, g, b
dim shared as tprefs fl_pref(14)
dim shared as ubyte r8=255,g8=255,b8=255
fl_pref(0).col = Fl_BACKGROUND_COLOR
fl_pref(1).col = Fl_BACKGROUND2_COLOR
fl_pref(2).col = Fl_FOREGROUND_COLOR
fl_pref(3).col = Fl_RGB_Color(255,255,0)
fl_pref(4).col = Fl_RGB_Color(150,134,122)
fl_pref(5).col = Fl_RGB_Color(200,234,22)
fl_pref(6).col = FL_BLACK ' PLAIN style 'A'
fl_pref(7).col = FL_BLUE ' KEYWORD style 'B'
fl_pref(8).col = FL_DARK_YELLOW ' STRING style 'C'
fl_pref(9).col = Fl_RED ' COMMENT style 'D'
fl_pref(10).col = FL_DARK_YELLOW ' NUMBER style 'E'
fl_pref(11).col = FL_DARK_GREEN ' PREPROC style 'F'
fl_pref(12).col = FL_CYAN ' DATATYPE style 'G'
fl_pref(13).col = FL_MAGENTA ' OTHER style 'H'
fl_pref(14).col = FL_DARK_GREEN ' USERLIB style 'I'
for i = 0 to 14
with fl_pref(i)
Fl_GetColor(.col, r, g, b)
.r = str(r)
.g = str(g)
.b = str(b)
read .nam
end with
next i
data "Background","Background2","Foreground","Color 1","Color 2","Color 3","Plain", _
"Keyword","String","Comment","Number","Preproc","Datatype","Other","Userlib"
sub load_prefs ' open and read the file
dim as integer filehandle
filehandle = freefile
open "fl.pref" for input as #filehandle
for i as short = 0 to 14
with fl_pref(i)
line input #filehandle, .activ
line input #filehandle, .r
line input #filehandle, .g
line input #filehandle, .b
line input #filehandle, .ind
.col = Fl_RGB_Color(valint(.r),valint(.g),valint(.b))
if i = 0 then Fl_Background(valint(.r),valint(.g),valint(.b))
if i = 1 then Fl_Background2(valint(.r),valint(.g),valint(.b))
if i = 2 then Fl_Foreground(valint(.r),valint(.g),valint(.b))
end with
next i
close #filehandle
Fl_ReDraw()
end sub
sub save_prefs ' open and write the file
dim as integer filehandle
filehandle = freefile
open "fl.pref" for output as #filehandle
for i as short = 0 to 14
print #filehandle, fl_pref(i).activ
print #filehandle, fl_pref(i).r
print #filehandle, fl_pref(i).g
print #filehandle, fl_pref(i).b
print #filehandle, fl_pref(i).ind
next i
close #filehandle
end sub
sub Fl_File_ChooserShowCenter(byval fc as FL_File_Chooser ptr)
var win = cptr(FL_Double_Window ptr,Fl_WidgetWindow(Fl_File_ChooserNewButton(fc)))
var scrW=Fl_GetW() ' get screen width,height
var scrH=Fl_GetH()
var winW=Fl_WidgetGetW(win) ' get current win width,height
var winH=Fl_WidgetGetH(win)
var newX = scrW/2-winW/2 ' calculate new center position
var newY = scrH/2-winH/2
Fl_WidgetPosition(win,newX,newY)
Fl_Double_WindowShow(win)
Fl_File_ChooserRescanKeepFilename(fc)
end sub
' file callbacks
sub FbcFileCB cdecl (byval self as Fl_Widget ptr,byval txt as any ptr)
flFileChooserOkLabel("Open")
dim as string result = CurDir, label
var fc = Fl_File_ChooserNew(result, "*" , FL_FILECHOOSER_SINGLE, "Select fbc")
Fl_File_ChooserSetPreview(fc,0)
Fl_File_ChooserShowCenter(fc)
while Fl_File_ChooserShown(fc) andalso Fl_Wait()=1
wend
dim as string filepath = *Fl_File_ChooserGetValue(fc)
'dim as string file ' next part later needed
'dim as long last
' get file name out of filepath
'last = InStrRev(filepath, SEP) ' SEP is defined in fltk-tools.bi
'file = Mid(filepath, last + 1, len(filepath))
'label = left(file,11) & ".."
Fl_WindowCopyLabel txt, filepath ' display path and file
end sub
' button callbacks
sub ColorCB cdecl (byval self as Fl_Widget ptr,byval box as any ptr)
dim as long y = Fl_WidgetGetY(self)
dim as long i = (y-60)\40 ' get i through y pos
flColorChooser fl_pref(i).nam,r8,g8,b8, FL_COLORCHOOSER_RGB
fl_pref(i).r = str(r8)
fl_pref(i).g = str(g8)
fl_pref(i).b = str(b8)
fl_pref(i).col = Fl_RGB_Color(r8,g8,b8)
Fl_WidgetSetColor box,fl_pref(i).col
if i = 0 then Fl_Background(r8,g8,b8)
if i = 1 then Fl_Background2(r8,g8,b8)
if i = 2 then Fl_Foreground(r8,g8,b8)
Fl_ReDraw()
end sub
sub CancelButtonCB cdecl (byval button as FL_WIDGET ptr, options as any ptr)
Fl_WindowHide(options)
end sub
sub OKButtonCB cdecl (byval button as FL_WIDGET ptr, prefs as any ptr)
Fl_WindowHide(prefs)
save_prefs
end sub
sub FontChoiceCB cdecl (byval self as Fl_Widget ptr,byval cho as any ptr)
dim as long ind = Fl_ChoiceGetValue(cho)
' dim as long y = Fl_WidgetGetY(self)
dim as long i = (Fl_WidgetGetY(self)-60)\40 ' get i through y pos
fl_pref(i).ind = str(ind)
fl_pref(i).value = *Fl_Menu_GetMenu(cho)[ind].text
? "Font: " & *Fl_Menu_GetMenu(cho)[ind].text
end sub
sub GtkCB cdecl (byval self as Fl_Widget ptr)
Fl_SetScheme("gtk+") ' : Fl_ReDraw()
end sub
sub PlasticCB cdecl (byval self as Fl_Widget ptr)
Fl_SetScheme("plastic") ': Fl_ReDraw()
end sub
sub GleamCB cdecl (byval self as Fl_Widget ptr)
Fl_SetScheme("gleam") ': Fl_ReDraw()
end sub
sub NoneCB cdecl (byval self as Fl_Widget ptr)
Fl_SetScheme("none") ': Fl_ReDraw()
end sub
sub FbcInputCB cdecl (byval self as Fl_Widget ptr,byval input_ as any ptr)
? "fbc" & *Fl_Input_GetValue(input_)
end sub
' load last settings
If fileexists("fl.pref") then load_prefs
sub pref_window
var pref = Fl_WindowNew(750, 680, "Preferences")
Fl_WindowSetModal(pref)
var Input_text = Fl_InputNew(120, 12,200, 20, "Path to FBC:")
Fl_WidgetSetCallbackArg(Input_text, @FbcInputCB, Input_text)
Fl_Input_SetValue(Input_text, fbc_path & fbc_name)
for i as short = 0 to 14
with fl_pref(i)
' buttons
.btn = Fl_ButtonNew(20,60+40*i,100,24,.nam)
Fl_WidgetSetColor .btn, Fl_BACKGROUND2_COLOR
' boxes
.box = Fl_BoxExNew(140,60+40*i,100,24)
Fl_WidgetSetBox .box, boxtype(FL_ENGRAVED_BOX)
Fl_WidgetSetColor .box, .col
Fl_WidgetSetCallbackArg .btn,@ColorCB, .box
' choices
.fon = Fl_ChoiceNew(260,60 + 40 * i,220,24,"")
Fl_Menu_Add3(.fon,"HELVETICA") ' = 0 ' Helvetica (or Arial) normal (0)
Fl_Menu_Add3(.fon,"HELVETICA_BOLD") ' = Fl_HELVETICA or Fl_BOLD
Fl_Menu_Add3(.fon,"HELVETICA_ITALIC") ' = Fl_HELVETICA or Fl_ITALIC
Fl_Menu_Add3(.fon,"HELVETICA_BOLD_ITALIC") ' = Fl_HELVETICA or Fl_BOLD_ITALIC
Fl_Menu_Add3(.fon,"COURIER") ' = 4 ' Courier normal
Fl_Menu_Add3(.fon,"COURIER_BOLD") ' = Fl_COURIER or Fl_BOLD
Fl_Menu_Add3(.fon,"COURIER_ITALIC") ' = Fl_COURIER or Fl_ITALIC
Fl_Menu_Add3(.fon,"COURIER_BOLD_ITALIC") ' = Fl_COURIER or Fl_BOLD_ITALIC
Fl_Menu_Add3(.fon,"TIMES") ' = 8 ' Times roman
Fl_Menu_Add3(.fon,"TIMES_BOLD") ' = Fl_TIMES or Fl_BOLD
Fl_Menu_Add3(.fon,"TIMES_ITALIC") ' = Fl_TIMES or Fl_ITALIC
Fl_Menu_Add3(.fon,"TIMES_BOLD_ITALIC") ' = Fl_TIMES or Fl_BOLD_ITALIC
Fl_Menu_Add3(.fon,"SYMBOL") ' = 12 ' Standard symbol font
Fl_Menu_Add3(.fon,"SCREEN") ' = 13 ' Default monospaced screen font
Fl_Menu_Add3(.fon,"SCREEN_BOLD") ' = Fl_SCREEN or Fl_BOLD ' Default monospaced bold screen font
Fl_Menu_Add3(.fon,"ZAPF_DINGBATS") ' = 15 ' Zapf-dingbats font
Fl_Menu_Add3(.fon,"FREE_FONT") ' = 16 ' first one to allocate
Fl_ChoiceSetValue(.fon, valint(.ind))
Fl_WidgetSetCallbackArg .fon,@FontChoiceCB,.fon
end with
next i
' schemes
var grp2 = Fl_GroupNew(500,80,130,190,"Scheme") ' box must cover all buttons of group completely
var rad4 = Fl_Radio_Round_ButtonNew(520,100,90,30,"None")
Fl_WidgetSetBox(rad4,FL_ENGRAVED_BOX)
Fl_WidgetSetColor rad4, Fl_BACKGROUND2_COLOR
var rad5 = Fl_Radio_Round_ButtonNew(520,140,90,30,"Gtk+")
Fl_WidgetSetBox(rad5,FL_ENGRAVED_BOX)
Fl_WidgetSetColor rad5, Fl_BACKGROUND2_COLOR
var rad6 = Fl_Radio_Round_ButtonNew(520,180,90,30,"Plastic")
Fl_WidgetSetBox(rad6,FL_ENGRAVED_BOX)
Fl_WidgetSetColor rad6, Fl_BACKGROUND2_COLOR
var rad7 = Fl_Radio_Round_ButtonNew(520,220,90,30,"Gleam")
Fl_WidgetSetBox(rad7,FL_ENGRAVED_BOX)
Fl_WidgetSetColor rad7, Fl_BACKGROUND2_COLOR
Fl_GroupEnd grp2
Fl_WidgetSetBox(grp2,FL_ENGRAVED_BOX)
Fl_WidgetSetColor grp2, FL_LIGHT2
Fl_WidgetSetSelectionColor(rad4,FL_BLACK)
Fl_WidgetSetSelectionColor(rad5,FL_BLACK)
Fl_WidgetSetSelectionColor(rad6,FL_BLACK)
Fl_WidgetSetSelectionColor(rad7,FL_BLACK)
Fl_WidgetSetCallback0 rad4,@NoneCB
Fl_WidgetSetCallback0 rad5,@GtkCB
Fl_WidgetSetCallback0 rad6,@PlasticCB
Fl_WidgetSetCallback0 rad7,@GleamCB
' set initial value for each group
Fl_ButtonSetValue(rad4,1) ' checked
'Fl_ButtonSetValue(rad5,0) ' unchecked
'Fl_ButtonSetValue(rad6,0) ' unchecked
'Fl_ButtonSetValue(rad7,0) ' unchecked
' main buttons
var FbcBtn = Fl_ButtonNew(330,12,100,24,"Choose")
Fl_WidgetSetColor FbcBtn, Fl_BACKGROUND2_COLOR
Fl_WidgetSetCallbackArg FbcBtn,@FbcFileCB,Input_text
var CanBtn = Fl_ButtonNew(500,620,100,24,"Cancel")
Fl_WidgetSetColor CanBtn, Fl_BACKGROUND2_COLOR
Fl_WidgetSetCallbackArg CanBtn,@CancelButtonCB, pref
var OkBtn = Fl_ButtonNew(620,620,100,24,"OK")
Fl_WidgetSetColor OkBtn, Fl_BACKGROUND2_COLOR
Fl_WidgetSetCallbackArg OkBtn,@OKButtonCB, pref
' show window
Fl_WindowShow pref
Fl_GroupSetResizable pref,pref
Fl_WindowSizeRange pref,240,120
end sub
pref_window
Fl_Run

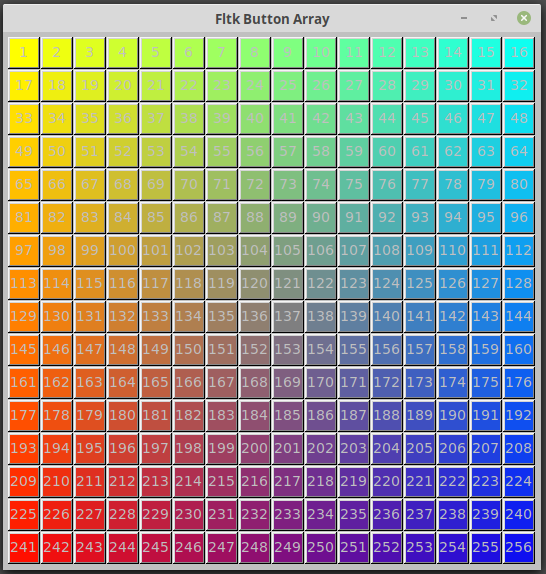
9.2 Zweidimensionale Arrays von Widgets
Hier denkt man an rechteckige Anordnungen, z. B. von Buttons.
' Fltk_Button_Array.bas
#include once "fltk-c.bi"
sub ButtonCB cdecl (byval self as Fl_Widget ptr)
print "Button: " & *Fl_WidgetGetLabel(self)
end sub
Dim As Fl_Window Ptr Win = Fl_WindowNew (538, 538, "Fltk Button Array")
Dim as Fl_Button Ptr btn(15,15)
Dim as string label
' create buttons
for y as byte = 0 to 15
For x as byte = 0 to 15
label = str(1 + y*16 + x)
btn(x,y) = Fl_ButtonNew(x*33+5,y*33+5,32,32)
Fl_WidgetCopyLabel btn(x,y), label
Fl_WidgetSetColor(btn(x,y),Fl_RGB_Color(255-(x*16),255-(y*16),(x*16)))
Fl_WidgetSetLabelColor(btn(x,y),Fl_GRAY)
Fl_WidgetSetCallback0 btn(x,y),@ButtonCB
next
next
Fl_GroupSetResizable Win,Win
Fl_WindowShow(Win)
Fl_Run
| Zusätzliche Informationen und Funktionen | |||||||
|---|---|---|---|---|---|---|---|
|
|
||||||



 FreeBASIC-Nachrichten jetzt auch über Twitter erhalten. Follow us!
FreeBASIC-Nachrichten jetzt auch über Twitter erhalten. Follow us! Bearbeiten
Bearbeiten Versionen
Versionen